In this feature, you can:
- Provide more information about your products to search engines.
- Specify which fields and format should be used when rendering your product titles.
To access this feature, do the following:
- Login to your WebStore Manager.
- Go to Marketing > SEO.
- Scroll to Product Title Builder.
Editing the product title builder
By default, the product title is rendered in an H1 tag in the corresponding HTML code:
<h1 class="heading-product">Jeep, Cherokee</h1>- The content of the tag is always the product name, (E.g., Jeep, Cherokee.)
- In order to change that behaviour we can edit the Product Title Builder.
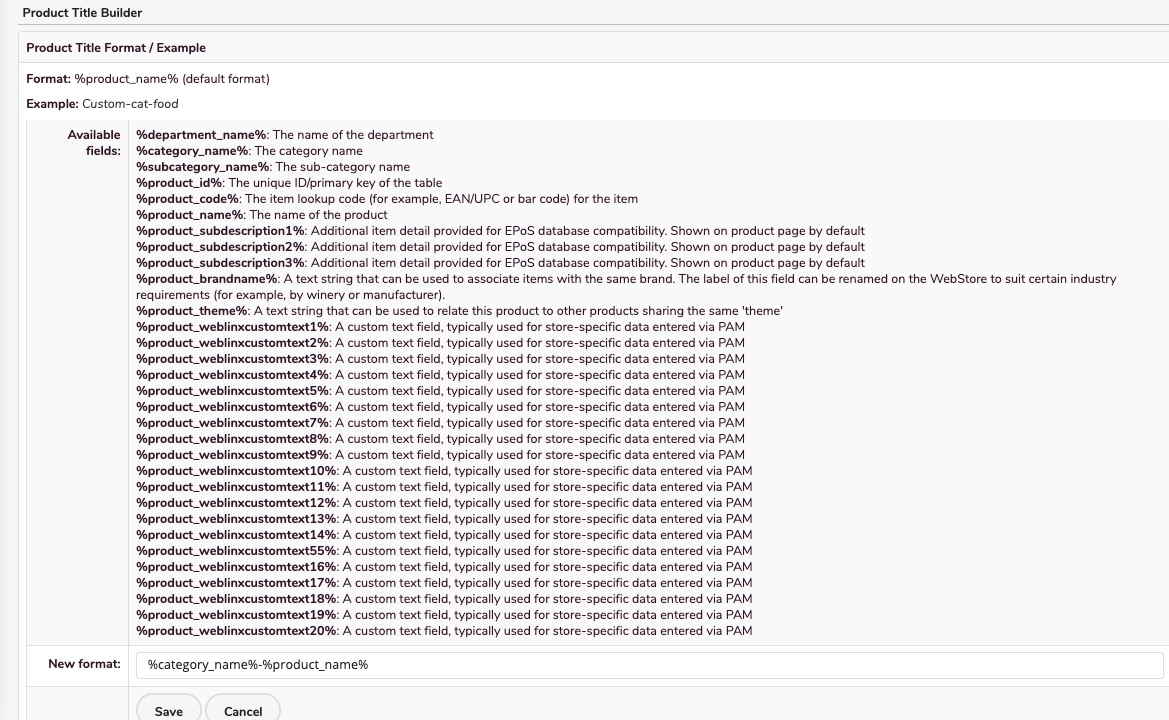
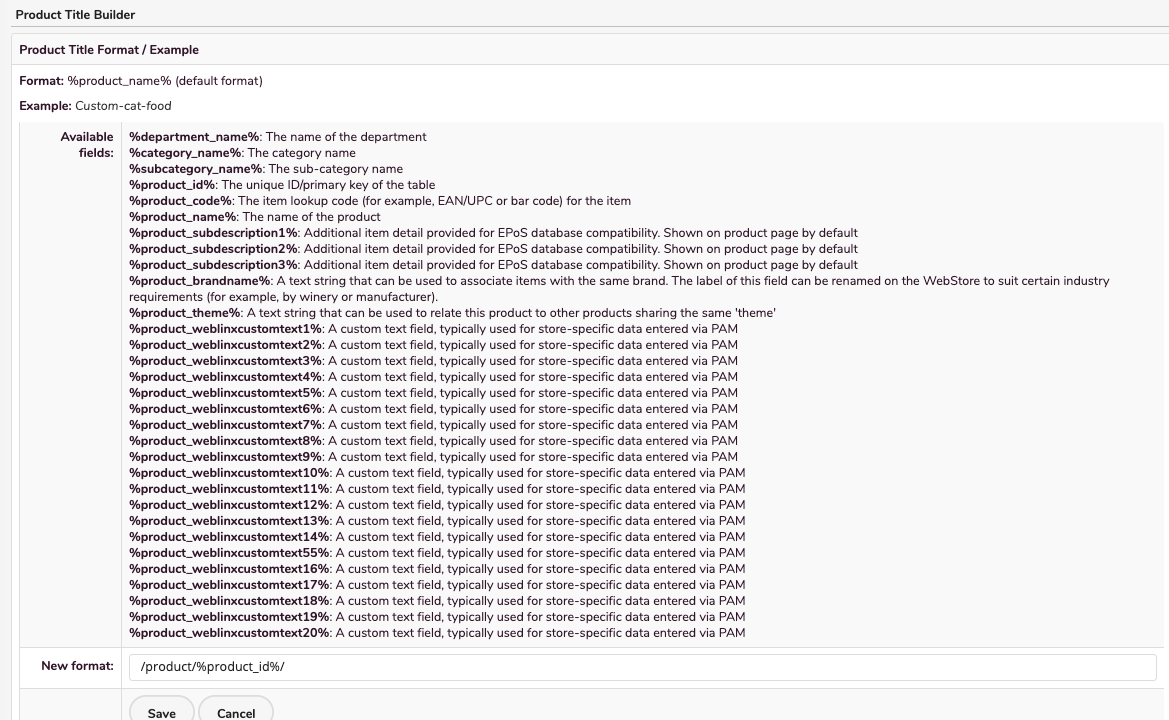
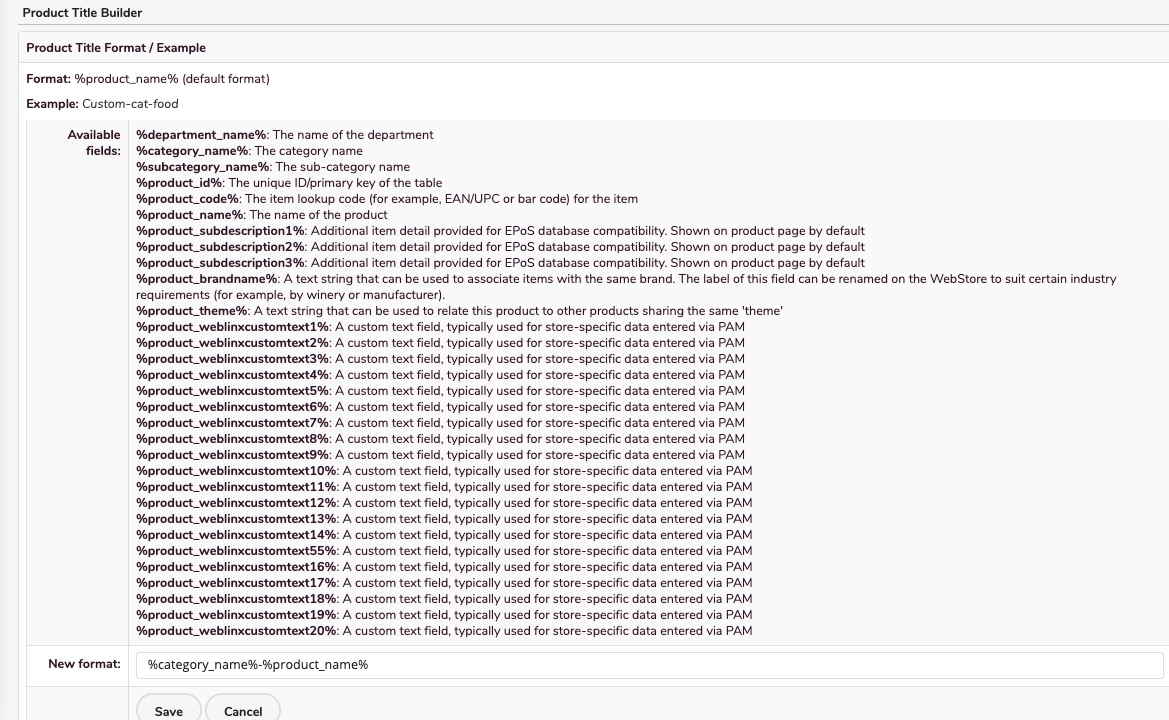
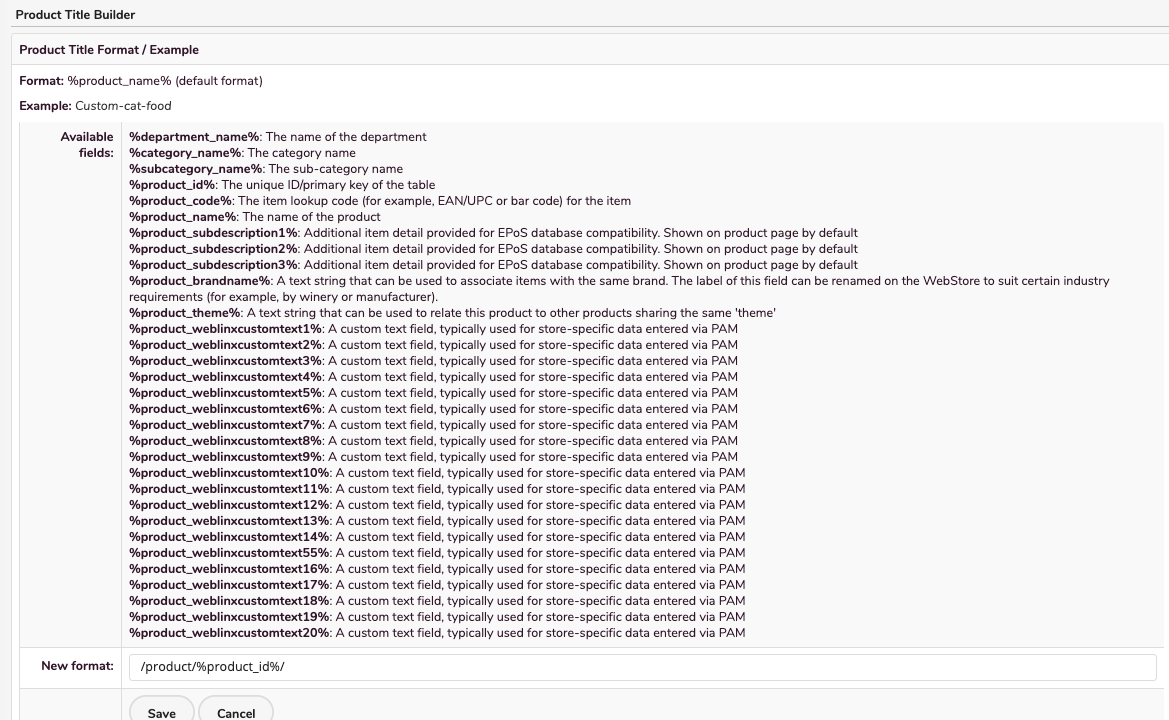
- By clicking on it, you are given the opportunity to specify the format and fields that should be used when building the product title.
- The product title can be accessed from the following NitroScript statement:
{ns:printProductTitle}- An example of a good product title specified in the product page template should look like:
<h1 class="heading-product">{ns:printProductTitle}{printProdFlags(product)}</h1>
- It is depicted in the following screenshot:

- The format is similar to the one that you are already using for other types of URLs.
- In the following example, we use the product category name in conjunction with its own name in the title.
- It is depicted in the following screenshot: